Discover the latest features and enhancements in Angular 17
Introduction
On November 8, 2023, Angular version 17 was unveiled, signifying a remarkable evolution for the framework that originated in September 2016. This release breathes new life into the application, presenting a fresh outlook and renewed potential.
It is important to clarify that rebirths do not imply a complete overhaul of the framework, but rather the incorporation of major functionalities that enhance its power using the latest browser features.
A new Branding
The Angular logo was absent from social media sites like X for a few days, and instead, a question mark was displayed. However, on November 6, the Angular team introduced a new logo and a brand new documentation website that can be found here.
This brand-new site (still under construction in terms of APIs) brings many improvements, such as:
- the ability to experiment with features in a sandbox
- new tutorials with the option of creating them in a sandbox
- a brand-new organization by theme (component, form, accessibility, best practices, etc.).
Don't hesitate to give it a try, and report any questions or errors you come across.
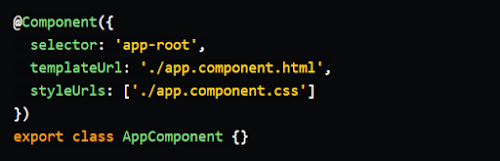
The @Component annotation
Improvements have been made to the @Component annotation. Since the beginning of Angular, it has been necessary to include a style array or an array of relative stylesheet paths in order to apply styles to our components.
- a new property is introduced: styleUrl
- the styles property takes as its value a string or an array of strings
The new Application builder
Angular has always had different builders to build our applications. There are two main types of Angular application:
- The application is constructed entirely on the client-side using client-side rendering. This means that the application is presented in the form of DOM (Document Object Model). Navigation, data retrieval, and templating are all managed on the client-side instead of the server-side.
- server side rendering: the application is rendered in HTML format, each page of the application is rendered in HTML format in response to navigation, and then this page is rehydrated to make it dynamic.
Depending on the type of application, the builder was different.
Angular used the builder:
Angular used the builder:
- @angular-devkit/build-angular:browser to build a client-side rendering application
- @nguniversal/builders:ssr-dev-server to build a server-side rendering application.
With the arrival of Angular 16, a new experimental builder has appeared:
@angular-devkit/build-angular:browser-esbuild. This builder made it possible to use vite for the dev-server and esbuild for the build, and offered outstanding performance:
@angular-devkit/build-angular:browser-esbuild. This builder made it possible to use vite for the dev-server and esbuild for the build, and offered outstanding performance:
- 87% gain on an application build
- 82% gain on a dev-server of the application
However, the builder for server rendering had not changed.
With the arrival of Angular 17, a brand-new "generic" builder has appeared. This builder allows you to build both a client-side rendering application and a server-side rendering application.
With the arrival of Angular 17, a brand-new "generic" builder has appeared. This builder allows you to build both a client-side rendering application and a server-side rendering application.
A round of applause for the builder:
@angular-devkit/build-angular:application
For existing applications using the builder: @angular-devkit/build-angular:browser-esbuild, migration to the new builder is relatively straightforward.
For server-side rendering applications, migration is a little more complex due to the number of properties to be changed.
The updated Angular Code Flow
The release of Angular 17 also sees the arrival of a new, more powerful flow code.
In previous versions, we used structural directives ngIf, ngSwitch, ngFor to manage the structure of our page.
Structural directives are very powerful, thanks to the mycrosyntax of which they are composed. Unfortunately, this mycrosyntax has its limits, and so a new flow code was created.
As the code shows, there's no need to import the ngIf and ngFor directives. This new code flow is build-in to Angular and will enable simpler integration of components based on Angular signals.
Structural directives are still actively supported and there are no intentions to deprecate them.
In future, only the ngIf, ngFor and ngSwitch directives are likely to be deprecated.
If you want to automatically migrate your components to the new code flow, this schematic will be your best friend
ng g @angular/core:control-flow Warning: This new flow code is very recent, so you may encounter some formatting problems. (prettier 3.1 now supports this code flow)
IDEs:
The most waited feature: defer
The capability to effortlessly lazyload our components is undeniably one of the most significant aspects of this release.
Of course, we could do this before. Thanks to EsModules and the *ngComponentOutlet structural directive, it was possible to lazyload our components. However, this technique remains a source of error, in the sense that the developer has to think about the whole loading process (loading, error, etc.) and is limited in scope (complicated prefetching, etc.). In short, the developer experience wasn't there.
With Angular 17, defer comes to the rescue, making it easy to lazyload our components by taking into account all the stages of lazyloading.
Like all good things, you mustn't abuse it. Depending on your needs, defer should be applied in certain ways. As a general rule, defer will depend mainly on your network and the size of the component to be lazyloaded. Last but not least, this feature will be invaluable for optimizing Core Web Vitals' LCP and CLS metrics.
There are many other options for defer, placeholder, loading. To get the most out of this feature, I recommend Tomas Trajan's fabulous article here.
A small note on Signals
Signal was initially launched as a developer preview alongside Angular 16. However, with the release of Angular 17, Signal has now reached a stable state and is ready for use.
Combined with the ChangeDetection.OnPush option, you'll operate a very precise reactivity, allowing you to refresh only the component whose signal has been modified.
The mutate method on signals is no longer available.
Effects are still in developer preview.
Conclusion
The introduction of Angular 17 brings forth an abundance of fresh functionalities, indicating a rebirth for the framework. As with previous releases, Angular 17 ensures a smooth transition without any disruptive modifications, making it easy to migrate applications from Angular 16 to Angular 17.
You don't have to use all these new features; they're available for developers to try out.








Comments
Post a Comment